Volgens de website bestaat de WebCie al sinds 1 januari 1970, dat is zo’n 25 jaar voor het uitvinden van het concept “website”! Volgens Git, ons versiebeheersysteem (wat vroeger SVN was (wat vroeger CVS was)), bestaat de code van de website al vanaf 1 juli 2000. Bookweb is het antiekste deel van de website en als je dit leest, is het nog steeds niet vervangen met een modern en superfancy nieuw boekenweb! Allemaal veranderingen in de vereniging kunnen we als jaarringen terugvinden in de code.
De huidige grote revisie van onze websitecode heet WhosWho4 omdat het de vierde editie is van ons ledenzoeksysteem. In het begin was WhosWho nog gewoon een collectie programmaatjes geschreven in de programmeertaal C, om de ledenadministratie bij te houden, maar ook al in code uit oktober 2000 wordt code geïntroduceerd die we nog altijd gebruiken. Hierbij zit bijvoorbeeld de functie tryPar, om parameters uit webrequests te lezen.
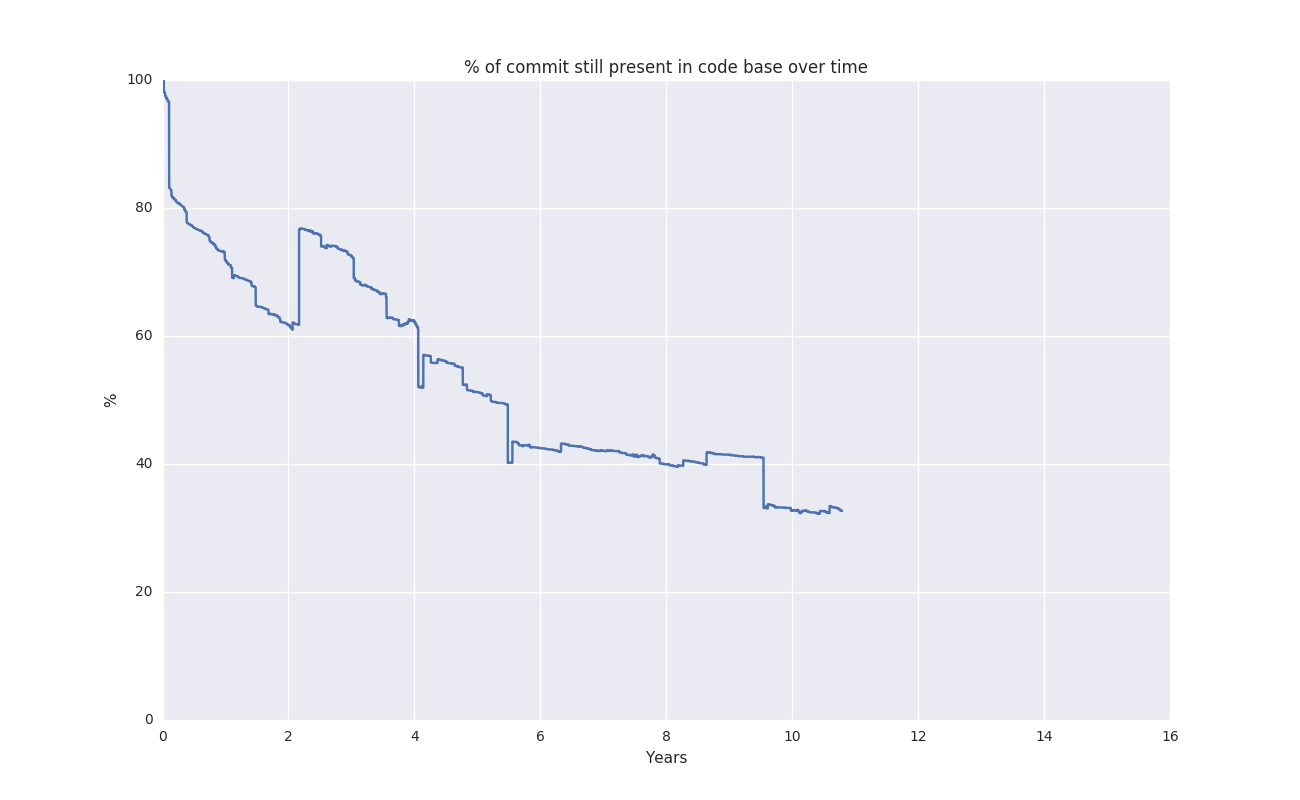
We hebben een overlevingsgrafiekje gemaakt, van welk percentage van de code gecommit op een bepaalde datum nog terug te vinden is in de huidige code.

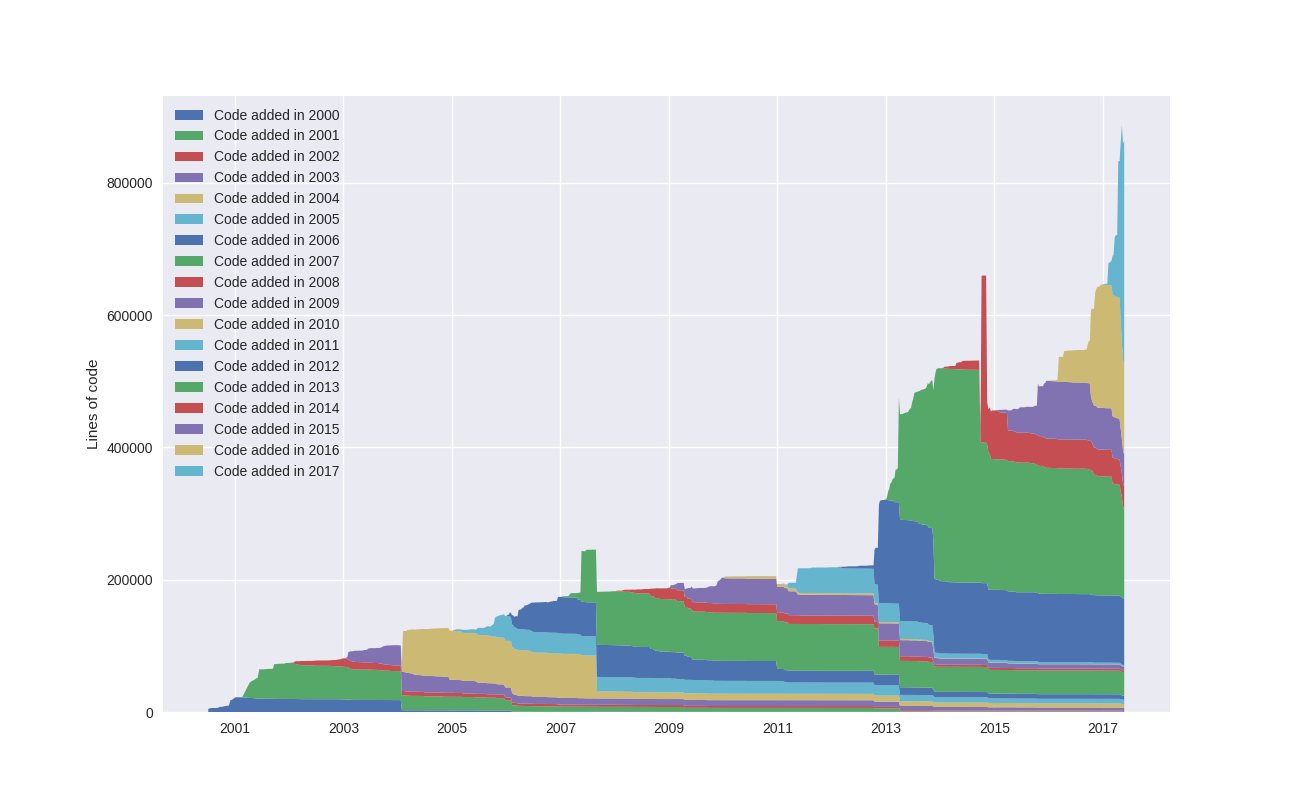
Om eerlijk te zijn hebben we geen idee hoe al die plotselinge verspringingen zijn gebeurd, maar vermoedelijk hangt het samen met werken met branches (die in SVN neerkomen op alle code copy-pasten naar een andere map) en/of gegenereerde code. Je kunt ook interessante patronen ontdekken in de totale hoeveelheid regels code waar de website op gegeven momenten uit bestond. In deze grafiek zijn ook allemaal rare verspringingen te zien, die vermoedelijk met de verspringingen in de andere grafiek te maken hebben.

We hebben nog een paar interessante statistieken te geven over de Git-repository die we gebruiken bij de WebCie. Op het moment van schrijven (25 oktober 2017) bestaat de repository uit 15962 commits wat neerkomt op een gemiddelde van 2.5 per dag, of 4.9 per dag als je alleen de dagen meerekent waarop een commit gedaan is. De repository is 6324 dagen oud, waarvan op 3252 dagen een commit heeft plaatsgevonden. Over de gehele geschiedenis zijn er 1950084 regels toegevoegd en zijn er 1285980 regels verwijderd, waarmee je een huidig aantal van 664104 regels in de repo hebt. Niet geheel tegen de verwachtingen in zijn de maanden juli en augustus de minst actieve maanden; het aantal commits in deze maanden is samen goed voor slechts 8% van de totale commits.
In zulke oude code kom je nog wel eens “interessante” constructies tegen, zoals de onbegrijpelijke amalgamatie aan if-statements die in Bookweb draait als de boekencommissaris een rapport van de verkopen wil hebben en op de knop “Poep CSV-bestand uit” drukt. Leveranciers verwijder je niet, die worden “Weggeflikkerd”. Gaat er iets mis in deze brij, dan verschijnen er ook mooie foutmeldingen zoals “Whaa, het ging mis met $error, schop meteen een technisch persoon in zijn ballen!!!!” (waarbij $error staat voor dingen als 'WAAROM HEB IK GEEN TYPE?'). Inconsistenties in de administratie worden vermeld in de variabele $hedzerregels, vermoedelijk als belediging aan het adres van een zekere Hedzer die in het bestuur en WebCie zat. Als je de juiste rechten hebt, wordt de link naar deze pagina in het menu toegevoegd door de “Financieelmaaktnietuitmenucontenthook”. Als je als commissielid leden wilt inschrijven voor je activiteit maar je hebt geen leden geselecteerd wordt je door website op je vingers getikt met de melding “Je moet wel iemand selecteren Willem!”.
Groetjes, De ldap-check, de ldap-check, Kentucky Fried Chicken en de ldap-check
Ook gebruikers kunnen er wat van, met behulp van de doe-het-zelf sitebouwer de Publisher. Zo zit er in een mapje met verscheidene HTML-pagina’s uit 2006 ook de pagina kim, met als enige inhoud “Je bent lief!”, gemaakt door de toenmalige boekencommissaris, die naar verluidt een oogje had op de toenmalige commissaris intern. Verder zijn hier de pagina bedankt!, prachtige ouderwetse screenshots screenshots en archeologisch bewijs voor ledenpassen te vinden.
Toch kunnen we de mooiste lelijke constructies vinden in interne data. Het systeem dat voor Nederlandse tekst (waar beschikbaar) een Engelse tekst opzoekt, verwerkt opmerkingen die beginnen met VOC:, vernoemd naar de Vertaal- en Onderhoudscommissie van vier jaar terug, inmiddels vervangen door de Webredactie, die inmiddels is opgegaan in de PromoCie. Dit vertaalsysteem geeft soms de melding “FOUT: draai _(‘verfris’) in de wortel van je (mineraal?)bronnen”, als het wil dat je het scriptje “update” uitvoert in de map waar de source code te vinden is, ook wel “root” genoemd.
if(!$ster->checkUrl($entry->getName())) //Als dit fout gaat is er echt stront aan de knikker!
Mails correct versturen blijkt overigens ook niet zo makkelijk: omdat een mailprogramma anders omgaat met witregels dan een browser, dacht iemand slim te zijn en overbodige witruimte als volgt aan te pakken: neem alle juiste witruimte en vervang dat met de string “#SOEPMES#”, gooi alle andere witregels weg en vervang alle SOEPMESsen met de juiste witregels. En nu maar hopen dat niemand SOEPMES in zijn activiteitomschrijving vermeldt, zo zegt het bijbehorende commentaar.
Omdat er veel WebCieërs zijn die graag debuggen met de PHP-functie var_dump (een functie waarmee je meteen de inhoud van een variabele op het scherm weergeeft) wil het nog wel eens voor komen dat er een var_dump blijft staan in de code die gecommit wordt. Omdat er in het verleden kennelijk iemand was die nogal de neiging had dit erg vaak te doen zijn er maatregels genomen; iedere keer als je een var_dump probeert te committen krijg je de vriendelijke foutmelding “Eerst je debug code verwijderen, loeki.”.
Ben je dus een fan van oude code uitspitten om te snappen hoe het ooit had moeten werken, of juist iemand die in een avondje zulke fantastiche constructies uitdenkt, ook voor jou is het bij de WebCie altijd een feestje!
Ork ork ork, soep eet je met een…
#SOEPMES#.


 Doe-Tip: als je zelf wilt spelen met transformaties en rotaties, kun je in de betere browsers dit heel eenvoudig doen, zonder eerst een hele website te hoeven bouwen. Rechtsklik op wat je wil spiegelen en kies ‘Inspect Element’. Rechts zie je een heleboel opmaakregels, en die kun je zelf bewerken. Voeg een regel met
Doe-Tip: als je zelf wilt spelen met transformaties en rotaties, kun je in de betere browsers dit heel eenvoudig doen, zonder eerst een hele website te hoeven bouwen. Rechtsklik op wat je wil spiegelen en kies ‘Inspect Element’. Rechts zie je een heleboel opmaakregels, en die kun je zelf bewerken. Voeg een regel met